Trong bài viết này, Huy sẽ chia sẻ với các bạn cách để tạo hiệu ứng line effect khá bắt mắt khi rê chuột vào bài viết mà các bạn list trên home page, archives hoặc category…
Có vài bạn khi ghé qua website của mình, có hỏi về cách để tạo hiệu ứng line effect khi rê chuột vào danh sách bài viết trên trang chủ, trang lưu trữ theo tags, category… Nên mình sẽ chia sẻ với các bạn cách để tạo hiệu ứng đầy bắt mắt này chỉ thuần với vài dòng CSS.
Demo Line Effect khi rê chuột qua bài viết
Cách tạo Mega Menu (full customizable dropdown) trong giao diện Flatsome
Tạo một khối mới Các khối có thể có tiêu đề bất kỳ, nhưng chúng ta sẽ sử dụng khối...
Th3
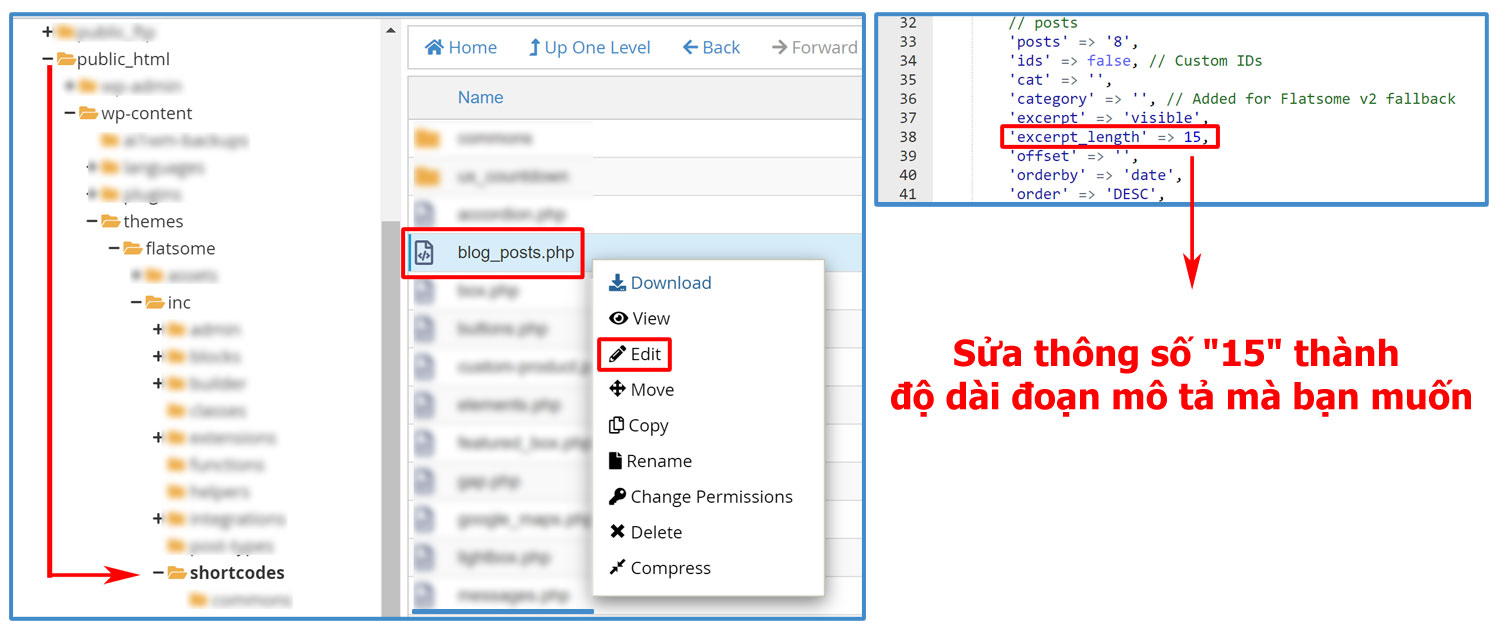
Hướng dẫn thay đổi độ dài mô tả, chiều rộng bài viết & Sidebar Flatsome
Flatsome là một Theme khá mạnh mẽ có thể dễ dàng tùy biến đa dạng theo nhiều mục đích như...
Th3
CSS tạo Line Effect khi hover
Để tạo hiệu ứng line effect khi hover này, các bạn chỉ cần coppy toàn bộ đoạn CSS bên dưới của mình, và dán vào khung CSS Tùy Chỉnh trong Tùy Biến của Theme là được.
/*line effect animation by congnghe360.com*/
.post-item .col-inner::before, .post-item .col-inner::after{
content:"";
width: 0;
height: 2px;
z-index:1;
position: absolute;
transition: all 0.2s linear;
background: #f8be00;
box-shadow:
transition:400ms ease all;
transition-delay: 0.3s;
}
.post-item .col-inner .box::before, .post-item .col-inner .box::after{
content:"";
width:2px;
height:0;
z-index:1;
position: absolute;
transition: all 0.2s linear;
background: #f8be00;
transition:400ms ease all;
transition-delay: 0s;
}
.post-item .col-inner:hover::before, .post-item .col-inner:hover::after{
width: 100% ;
}
.post-item .col-inner:hover .box::before, .post-item .col-inner:hover .box::after{
height: 100%;
}
.post-item .col-inner::before{
right: 0;
top: 0;
}
.post-item .col-inner::after{
left: 0;
bottom: 0;
}
.post-item .col-inner .box::before{
left: 0;
top: 0;
}
.post-item .col-inner .box::after{
right: 0;
bottom: 0;
}
.post-item .col-inner:hover::before, .post-item .col-inner:hover::after{
transition-delay: 0s;
}
.post-item .col-inner:hover .box::before, .post-item .col-inner:hover .box::after{
transition-delay: 0.3s;
}