Một số thủ thuật hữu ích cho theme Flatsome
Mục lục [Hiển thị]
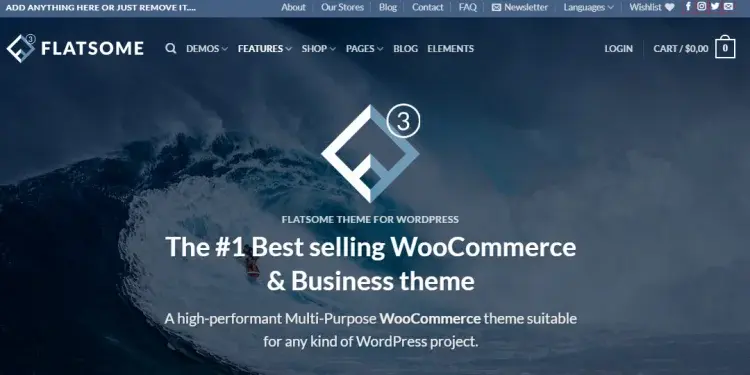
Flatsome là một trong những theme WordPress phổ biến nhất dành cho các trang web bán hàng trực tuyến nhờ vào sự linh hoạt và các tùy chọn tùy chỉnh mạnh mẽ. Tuy nhiên, để tối ưu hóa trải nghiệm và tận dụng tối đa các tính năng của theme này, người dùng cần nắm bắt một số thủ thuật quan trọng. Dưới đây là một số mẹo hữu ích giúp bạn cải thiện website của mình khi sử dụng Flatsome.
Flatsome cung cấp các tùy chọn để bạn tùy chỉnh Header và Footer theo nhu cầu riêng của trang web. Bạn có thể tạo các khu vực riêng biệt cho từng phần và sắp xếp các yếu tố một cách dễ dàng thông qua giao diện trực quan. Ví dụ, có thể thêm logo, thanh tìm kiếm, menu điều hướng hoặc các biểu tượng mạng xã hội để làm nổi bật thương hiệu và cải thiện trải nghiệm người dùng.
2. Tối ưu hóa tốc độ tải trang
Flatsome nổi tiếng với khả năng tối ưu hóa trang web, đặc biệt là tốc độ tải trang. Bạn có thể tối ưu hóa hình ảnh, sử dụng các plugin như WP Rocket để tăng tốc độ tải và giảm thiểu các đoạn mã không cần thiết. Điều này không chỉ giúp trải nghiệm người dùng tốt hơn mà còn cải thiện thứ hạng SEO của trang.
3. Sử dụng UX Builder một cách hiệu quả
Flatsome có một công cụ dựng trang trực quan mạnh mẽ mang tên UX Builder. Bạn có thể dễ dàng kéo thả các yếu tố và xem trước trực tiếp những thay đổi mà bạn thực hiện. Điều này giúp tiết kiệm thời gian và giúp bạn tạo ra các trang web chuyên nghiệp mà không cần kiến thức về lập trình.
4. Tùy chỉnh sản phẩm trong WooCommerce
Nếu bạn đang sử dụng WooCommerce kết hợp với Flatsome, bạn có thể tận dụng các tính năng tùy chỉnh sản phẩm nâng cao. Bạn có thể tạo các trang chi tiết sản phẩm độc đáo, thêm các tùy chọn hiển thị như slider, ảnh sản phẩm và các bảng tùy chỉnh. Flatsome còn hỗ trợ tích hợp dễ dàng với các plugin WooCommerce để mở rộng tính năng bán hàng trực tuyến.

5. Chỉnh sửa CSS và JS trực tiếp
Đối với những người có kinh nghiệm về lập trình, Flatsome cho phép bạn dễ dàng thêm các đoạn mã CSS và JavaScript tùy chỉnh vào trang web của mình mà không cần phải thay đổi theme gốc. Điều này giúp bảo toàn các tùy chỉnh ngay cả khi bạn cập nhật theme, giúp trang web luôn hoạt động trơn tru.
6. Tối ưu hoá trải nghiệm di động
Flatsome hỗ trợ tối ưu hóa giao diện cho các thiết bị di động, giúp trang web của bạn trông đẹp mắt và hoạt động mượt mà trên các màn hình nhỏ. Hãy đảm bảo kiểm tra và điều chỉnh các yếu tố hiển thị trên di động để mang lại trải nghiệm tốt nhất cho người dùng.
Kết luận
Với những thủ thuật trên, bạn có thể dễ dàng tối ưu hóa và tận dụng tối đa các tính năng của theme Flatsome. Đây là một công cụ mạnh mẽ giúp bạn xây dựng một trang web chuyên nghiệp và hiệu quả, đặc biệt là trong lĩnh vực thương mại điện tử. Hãy thử áp dụng những mẹo này để cải thiện website của mình và mang lại trải nghiệm tốt nhất cho khách hàng.
Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về các thủ thuật tối ưu cho theme Flatsome!