Lượn vòng quanh các Group về Flatsome, mình thấy khá nhiều bạn thắc mắc cách tạo menu button chạy dọc website giống trang demo của Flatsome. Cá nhân mình cũng thích style này của Flatsome, đon giản mà lại tinh tế, nên mình đã clone lại và chia sẻ hướng dẫn chi tiết cách để các bạn tạo button tương tự như vậy ở bài viết này.
Tạo Menu Button Sticky Flatsome
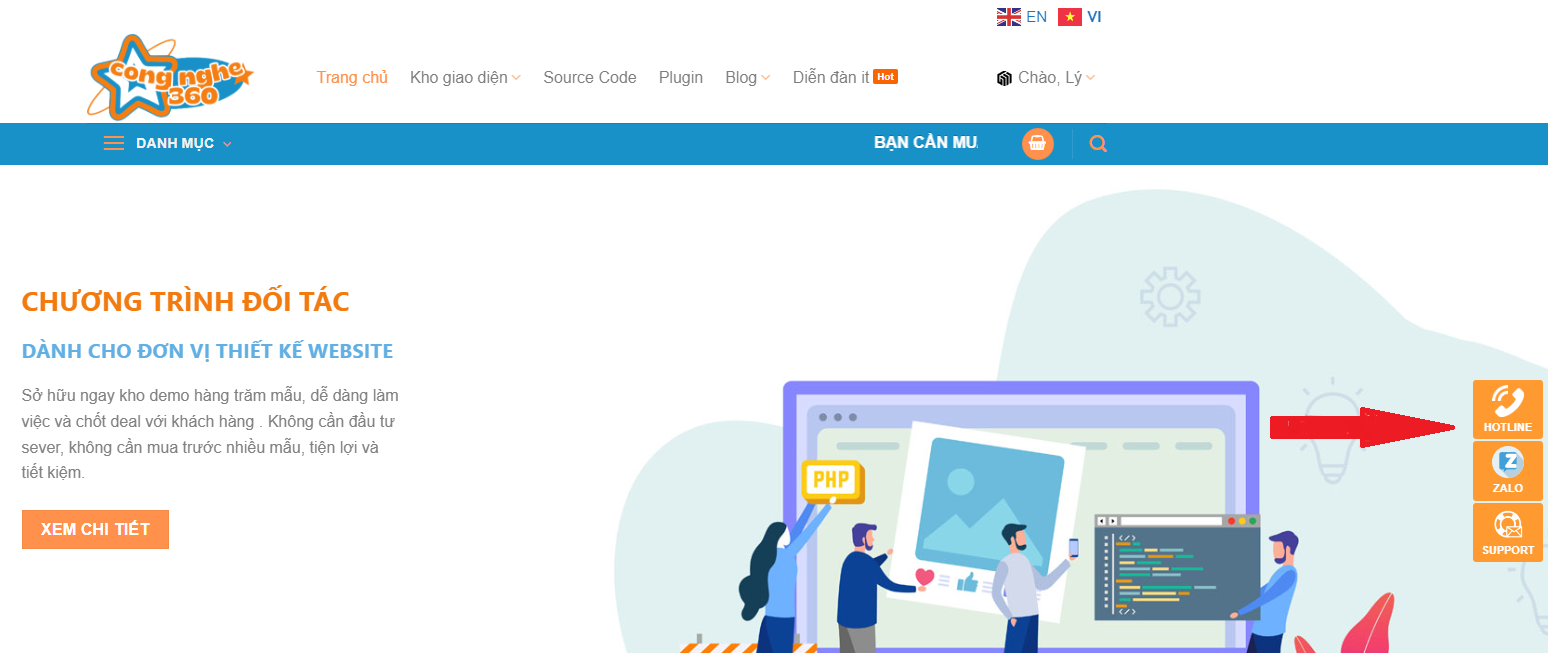
Để các bạn dễ hình dung, mình đã demo trực tiếp menu button chạy dọc website ngay tại bài viết này để các bạn tham khảo, trải nghiệm.
 Tạo menu button chạy dọc website – Flatsome
Tạo menu button chạy dọc website – Flatsome
Và ngay sau đây, sẽ là bài hướng dẫn chi tiết để các bạn ai cũng đều có thể thực hiện được.
Bước 1 - Tạo Đoạn HTML Với Block
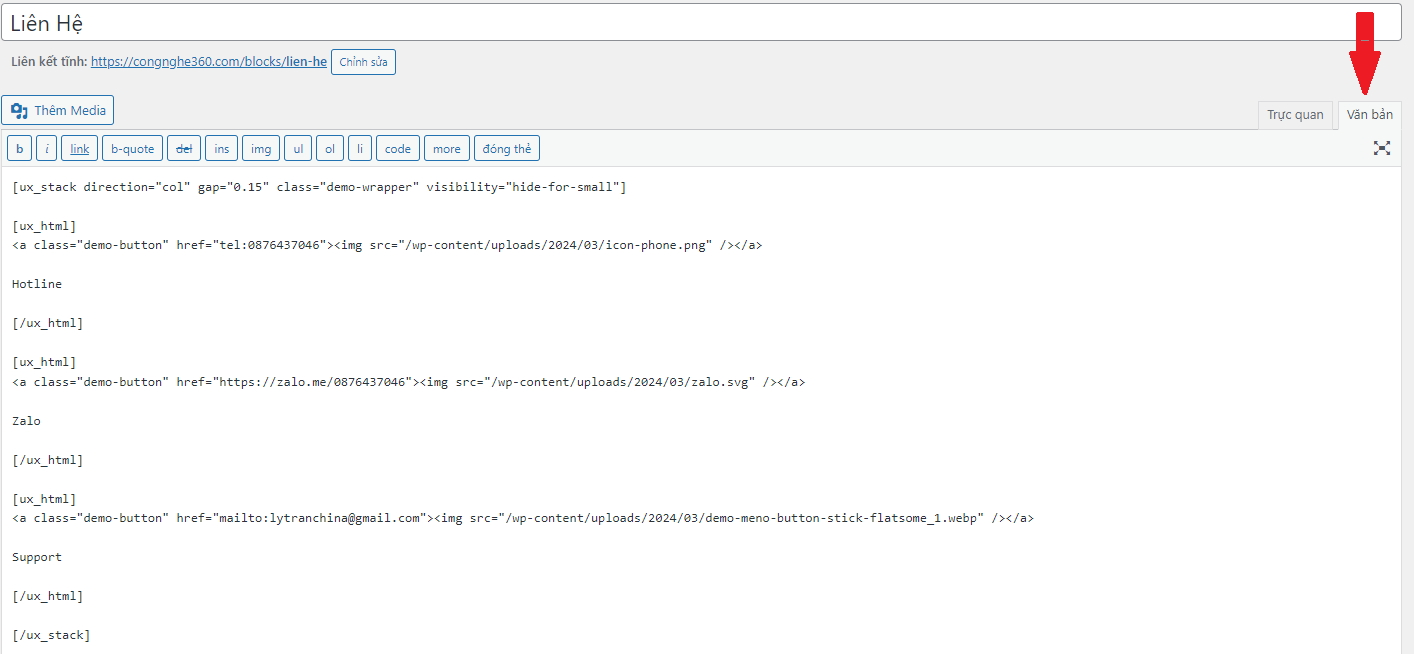
Các bạn chọn UX Blocks -> Thêm mới -> Đặt tiêu đề bất kỳ -> Chọn trình soạn thảo văn bản -> dán toàn bộ đoạn html bên dưới vào
[ux_stack direction="col" gap="0.15" class="demo-wrapper" visibility="hide-for-small"] [ux_html] <a class="demo-button" href="tel:0876437046"><img src="/wp-content/uploads/2024/03/icon-phone.png" /></a> Hotline [/ux_html] [ux_html] <a class="demo-button" href="https://zalo.me/0876437046"><img src="/wp-content/uploads/2024/03/zalo.svg" /></a> Zalo [/ux_html] [ux_html] <a class="demo-button" href="mailto:lytranchina@gmail.com"><img src="/wp-content/uploads/2024/03/demo-meno-button-stick-flatsome_1.webp" /></a> Support [/ux_html] [/ux_stack]

Bước 2 - Chỉnh sửa lại thông tin button
Các bạn chú ý trong đoạn html trên, mỗi đoạn thẻ <a> (ví dụ dòng 4-5, 9-10, 14-15), bạn sẽ thay đổi tương ứng thành thông tin của bạn, mình lấy ví dụ:
<a href=”#” class=”demo-button”><img src=”/wp-content/uploads/2023/02/demo-meno-button-stick-flatsome_1.webp“>
<p>Support</p></a>
- Thay # → link liên kết của bạn.
- Thay /wp-content/uploads/2023/02/demo-meno-button-stick-flatsome_1.webp → link ảnh của bạn.
- Thay Support → văn bản hiển thị mà bạn muốn.
Bước 3 - Thêm CSS
Các bạn coppy toàn bộ đoạn CSS ở dưới, dán vào mục “CSS tùy chỉnh” trong “Tùy biến” hoặc mục “Custom CSS” trong “Advance” của theme Flatsome.
/*Button menu sticky Flatsome by congnghe360.com*/
.demo-wrapper{width: 70px;
overflow: hidden;
color: #FFF;
text-align: center;
padding: 0;
margin: 0;
position: fixed;
right: 5px;
top: 45%;
z-index: 25;
}
.demo-button {
display: block;
transition: all .3s;
-webkit-transition: all .3s;
background-color: rgba(0,0,0,.4);
text-align: center;
padding: 5px;
border-radius: 3px;
margin-bottom: 3px;
}
.demo-button p {
margin-bottom: 0;
color: #FFF;
font-weight: bolder;
font-size: 11px;
line-height: 1.3;
text-transform: uppercase;
}
.demo-button img {
width: 32px;
margin-bottom: 3px;
}
.demo-button:hover {
background-color: #0073aa!important; /*Mã màu nền khi rê chuột*/
transform: translateX(0);
}
/*Ẩn trên mobile - Bạn có thể xóa đoạn dưới nếu ko cần*/
@media screen and ( max-width: 549px ) {.demo-wrapper{display:none!important}}
Bước Cuối - Chọn Khu Vực Hiển Thị
Tùy thuộc vào việc bạn muốn menu button này xuất hiện ở một bài viết cụ thể, hoặc tất cả bài viết, hoặc toàn bộ trang web mà thực hiện như sau:
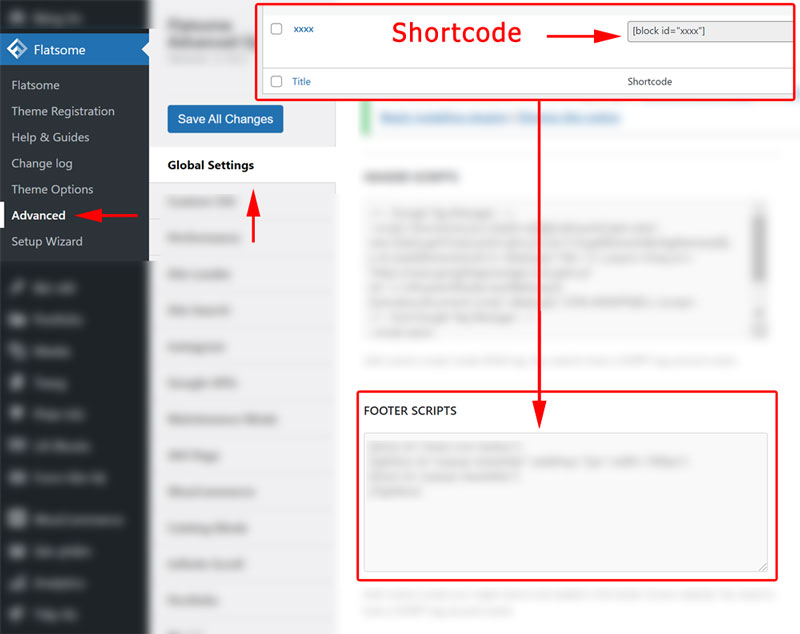
- Xuất hiện ở toàn bộ trang web: Các bạn copy lại đoạn Shortcode của Block đã tạo ở bước 1 -> Trong Flatsome, Chọn “advance” -> Dán đoạn Shortcode vào khung “FOOTER SCRIPTS” & lưu lại.

- Menu button xuất hiện ở toàn bộ bài viết: Các bạn cũng copy đoạn Shortcode của Block lại, Chọn “Tùy biến” -> “Blog” -> “Blog Single Post” -> Kéo xuống dưới cùng & dán Shortcode vào mục “HTML after blog posts“.
- Xuất hiện ở bài viết cụ thể: Tại bài viết đó, các bạn chọn “Add elements” -> Chọn “Block” -> Tại danh mục blocks có sẵn, các bạn chọn block đã tạo ở bước 1, và update.
Xong cuôi các bạn refresh lại trang để xem thành quả.
Trong quá trình thực hiện, có thắc mắc nào, các bạn có thể để lại comment cho mình phía dưới bài viết.
Chúc các bạn thành công!
