Bài viết này, Công Nghệ 360 sẽ hướng dẫn các bạn chi tiết cách sử dụng chức năng “Scroll To” trong Flatsome để cuộn trang đến mục bất kỳ khi người dùng click vào button hoặc menu điều hướng trên trang web Landing Page.
Trong bài viết này, để các bạn dễ hình dung, mình sẽ lấy ví dụ khi chúng ta click vào button “Nhận Báo Giá“, trang Landing Page sẽ cuộn xuống mục “Báo Giá“.
Cuộn trang với button
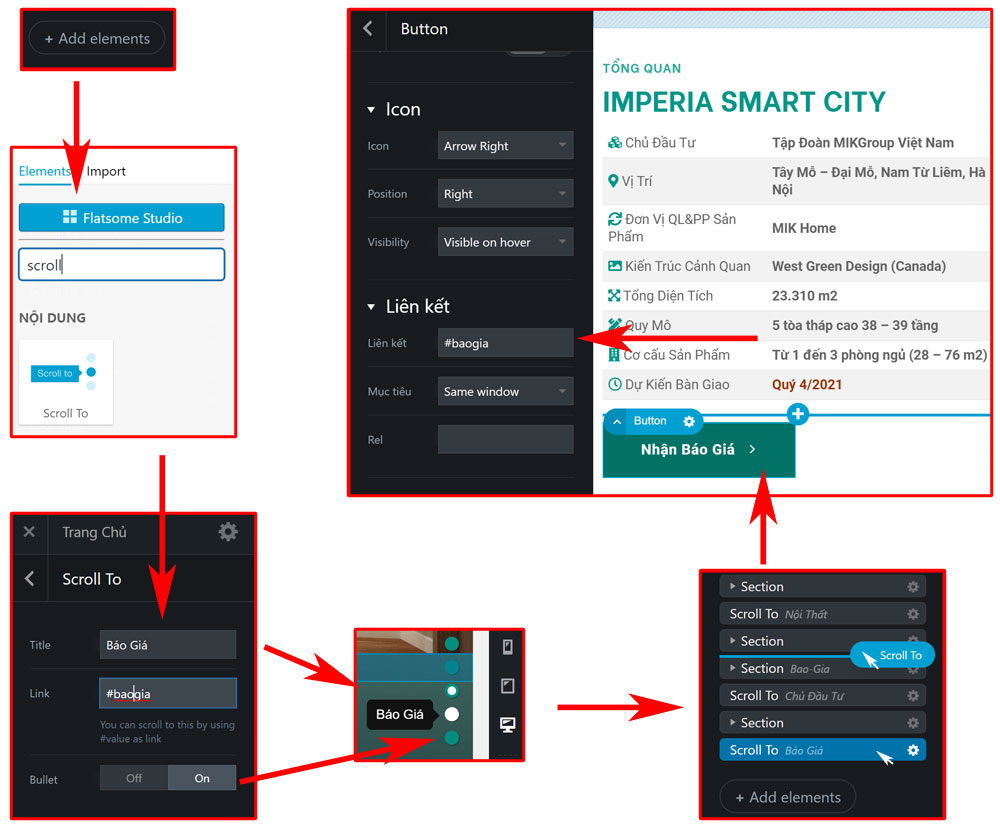
Đầu tiên các bạn mở trình chỉnh sửa UX-Builder lên -> “Add elements” -> Chọn “Scroll To” -> Tại đây các bạn nhập thông tin:
- Tiêu đề/Title: Title này sẽ hiển thị tại bullet/chấm tròn bên phải màn hình Desktop khi người dùng rê chuột đến.
- Link: các bạn set link bắt đầu với #link.
- Bullet: On hoặc Off để tùy chọn hiển thị chấm tròn bên phải màn hình Desktop.
Sau đó, các bạn click và kéo mục “Scroll To” đến section mà bạn cần cuộn trang đến. Và chọn button cần chèn link, kéo xuống mục liên kết, paste link #link mà bạn đã đặt vào. (Như ví dụ ở hình dưới, mình đã set link cho “Scroll To” là #baogia).
Xong xuôi, các bạn update và reload lại trang để test thử.

Chèn Scroll To lên Menu
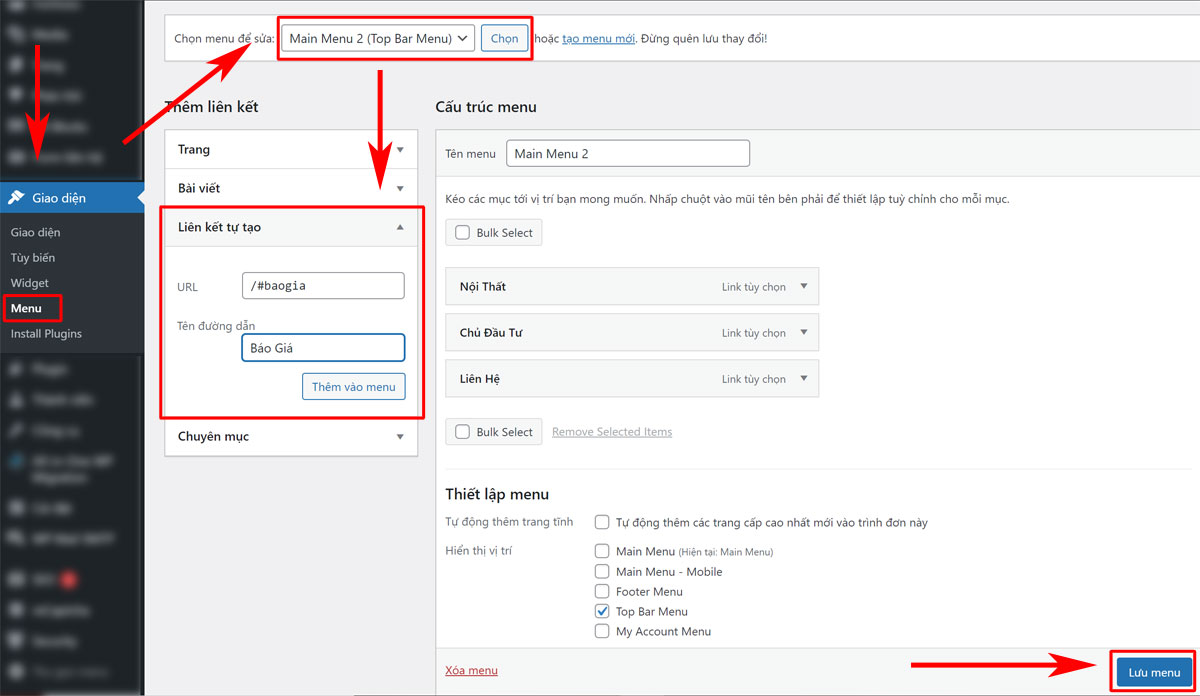
Để chèn link cuộn trang lên thanh menu, các bạn truy cập vào trang quản trị, các bạn chọn “Giao diện” -> “Menu” -> Chọn “Menu” cần sửa -> Chọn “Liên kết tự tạo” -> Nhập link & Tiêu đề Menu -> “Thêm vào Menu” -> kéo menu đến vị trí bạn cần đặt & “Lưu Menu” để cập nhật.

Trong quá trình thực hiện, có thắc mắc nào, các bạn có thể để lại comment cho mình phía dưới bài viết nhé!
Cảm ơn các bạn đã ghé qua Công Nghệ 360, chúc các bạn một ngày vui vẻ!
